💻 Frontend
Pobranie informacji z obiektu strony dataLayer w Playwright
canonical
Language
date
Aug 27, 2023
slug
pobranie-obiektu-window-w-playwright
author
status
Public
tags
TypeScript
Playwright
Porady
Automatyzacja
summary
Na przykładzie obiektu testowanej strony: dataLayer, dowiesz się jak szybko odnaleźć niezbędne wartości w Playwright
type
Post
updatedAt
Oct 5, 2023 10:46 AM
category
💻 Frontend
Testowana strona może przechowywać dane na różne sposoby.
Jednym z nich może być plik
dataLayer, który może być elementem testowanej przez nas strony internetoweCzym jest dataLayer?
dataLayer to globalny obiekt, który jest często używany w kontekście śledzenia wydarzeń i analizy na stronach internetowych. Jest szczególnie popularny w zastosowaniach związanych z narzędziami do analityki, takimi jak Google Tag Manager (GTM) czy inne systemy śledzenia wydarzeń.Przykład z dataLayer
Sprawdźmy taki obiekt na przykładzie znanej stronie do pytań i odpowiedzi programistycznych (i testerskich też). Wybieram tutaj konkretny (i testerski) wpis:
Aby dostać się do obiektu
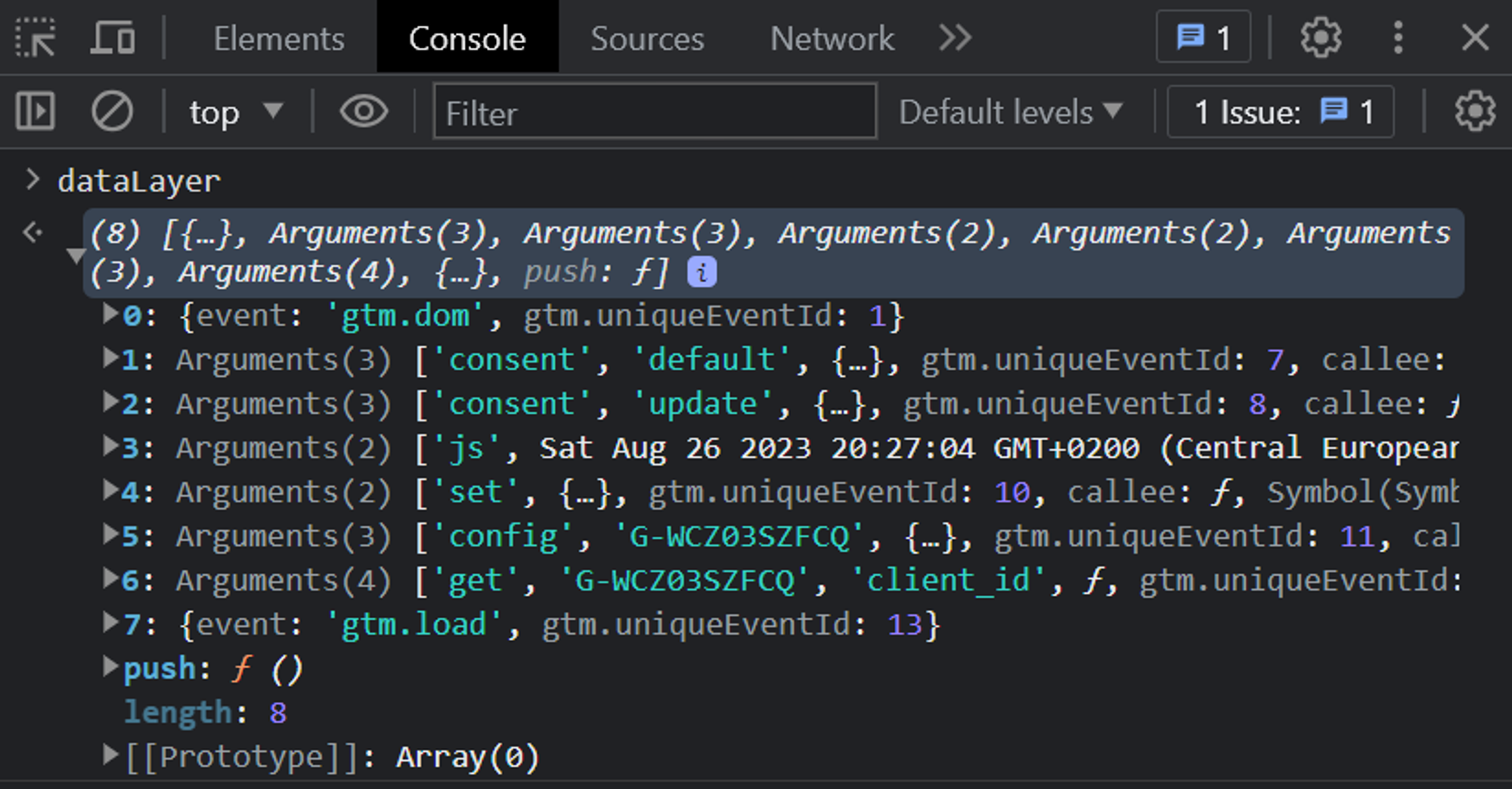
dataLayer należy otworzyć narzędzia deweloperskie (DevTools). Następnie wystarczy przejść do konsoli i po prostu wpisać nazwę obiektu dataLayer, aby otrzymać jego zawartość:
Jak widzisz jest to lista obiektów.
Czasem może wystąpić potrzeba przetestowania wartości właśnie z takiej listy.
Jak pobrać obiekt dataLayer w teście Playwright?
Przygotujmy prosty test wspomnianej strony aby pobrać i wypisać na konsolę obiekt
dataLayer :test('check dataLayer', async ({ page }) => { await page.goto( 'https://stackoverflow.com/questions/75163236/how-to-update-upgrade-playwrigh' ); const dataLayer: [object] = await page.evaluate('dataLayer'); console.log(dataLayer); });
Kluczowym tutaj kodem jest skorzystanie z
page.evaluate('window.dataLayer') i pobranie dataLayer poprzez obiekt window.page.evaluate działa w ten sposób, że kod JavaScript
przekazany do tej metody jest wykonywany w przeglądarce, a jego wynik
zostaje zwrócony do testu.Jak odfiltrować obiekt dataLayer w teście Playwright?
Wybieramy element do wyszukania
Załóżmy, że z obiektu
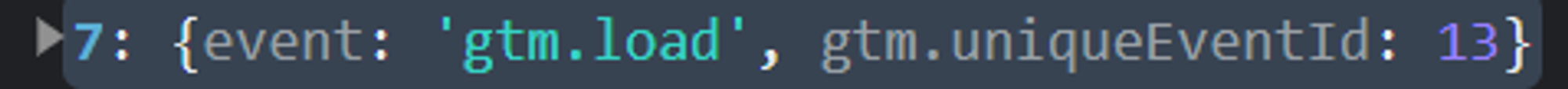
dataLayer chcemy pozyskać wartość z 7 elementu o kluczu event.
Kod testu
Aby dostać się do określonego elementu tego obiektu możemy zastosować taką technikę:
test('check dataLayer', async ({ page }) => { await page.goto( 'https://stackoverflow.com/questions/75163236/how-to-update-upgrade-playwrigh' ); const dataLayer: [object] = await page.evaluate('dataLayer'); console.log(dataLayer); const searchKey = 'event'; const dataFound = dataLayer.find((item) => item.hasOwnProperty(searchKey)); console.log( `${dataFound?.[searchKey] ?? 'Key ' + searchKey + ' not found in object'}` ); });
Najważniejszym kodem będzie odnalezienie obiektu, które zawiera dany klucz z użyciem konstrukcji
find:
searchKey = 'event';const dataFound = dataLayer.find((item) => item.hasOwnProperty(searchKey));W naszym przypadku
searchKey (zawierający szukaną wartość event) jest unikalnym kluczem we wszystkich obiektach z listy dataLayer. Uzyskamy dzięki temu jako wynik tylko jeden obiekt.Stosowanie hasOwnProperty
Dodatkowo stosujemy
hasOwnProperty. Jest to metoda wbudowana w obiekty w języku JavaScript. Służy do sprawdzania, czy obiekt posiada konkretną właściwość o określonej nazwie.Gdyby nasze narzędzia do lintowania nie pozwalały na bezpośredni użycie
hasOwnProperty, możemy zastosować poniższy kod:Object.prototype.hasOwnProperty.call(item, searchKey)Taki kod jest zgodny z typowymi regułami statycznej analizy kodu (której drobiazgową konfigurację opisujemy w Programie 🔗TESTY AUTOMATYCZNE Z PLAYWRIGHT).
Wypisanie wartości na konsole
Na koniec wypisujemy wartość dla klucza odnalezionego obiektu (a pytajniki zabezpieczają nas przed tym, gdyby obiekt nie został znaleziony):
console.log(`${dataFound?.[searchKey] ?? 'Key ' + searchKey + ' not found in object'}` );Podsumowanie
W zaprezentowanym przykładzie z
dataLayer możesz odnaleźć wiele inspiracji do rozwoju i nauki nowych technik z pozyskiwaniem informacji ze stron internetowych😉Dodatkowo zachęcam do przetestowania kodu w celu wyszukania innych obiektów z listy
dataLayer czy też sprawdzenia jak zachowa się w przypadku nieodnalezienia frazy, której wyszukujemy.