👨🏫 Porady
Dlaczego tester powinien znać TypeScript?
W tym wpisie odpowiemy na pytanie:
Dlaczego tester powinien znać TypeScript?
Po dogłębnej analizie zalet TypeScript nasz kurs o Playwright stworzyliśmy właśnie w tym języku:
🔗https://jaktestowac.pl/playwright/
Jako mega bonus - przygotowaliśmy kursy JavaScript i TypeScript dla Testera 😉 aby wspierać naszych kursantów w nauce najbardziej przydatnych w testowaniu elementów obu tych języków.
Czym jest TypeScript?

TypeScript to język programowania stworzony przez Microsoft, który jest nadzbiorem JavaScript (w dużym uproszczeniu - jest on rozszerzeniem JS). Dodaje on typowanie do JavaScript, co pomaga w unikaniu błędów już na etapie pisania kodu.
TypeScript jest szeroko stosowany w projektach programistycznych, dzięki czytelności i kompatybilności z istniejącym kodem JavaScript oraz ze względu na minimalizację błędów w kodzie.
🤖 Co to oznacza dla testera?
TypeScript jest językiem, który na dobre rozgościł się także w testerskim świecie. Posiada wsparcie w najbardziej rozpoznawalnych na rynku narzędziach. Dlatego też jest coraz częściej wybierany do automatyzacji testów.
Wielu testerów jest jednak wciąż niepewnych czy warto zainwestować w naukę tego języka i z czym to się wiąże.
Popularność języka TypeScript
Prześledźmy popularność tego języka na różnych serwisach, platformach i narzędziach.
TypeScript jest rozszerzeniem języka JavaScript.
Gdy poznasz język JavaScript, to poznanie TypeScript to kwestia godzin 😉
Repozytorium GitHub
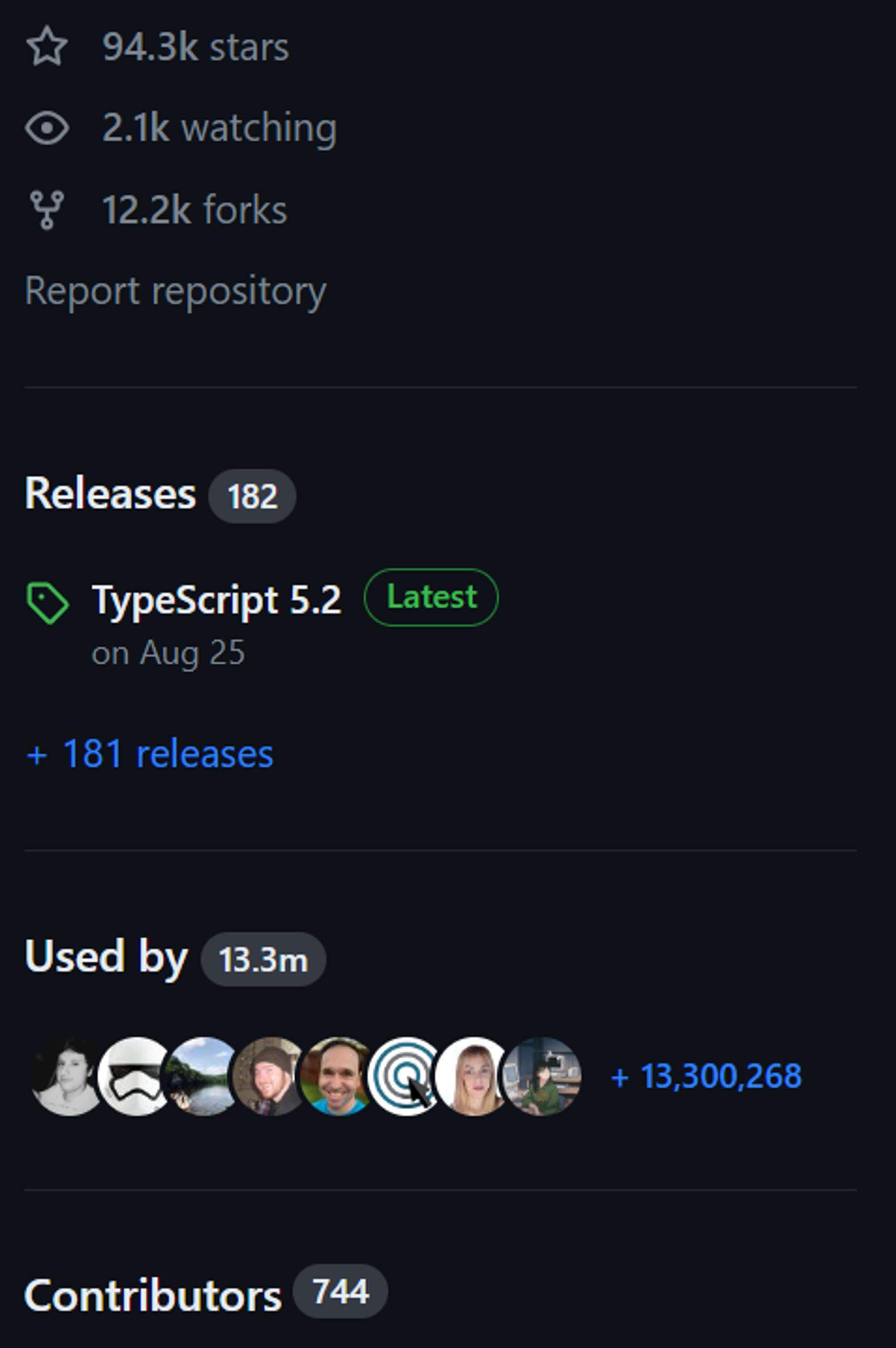
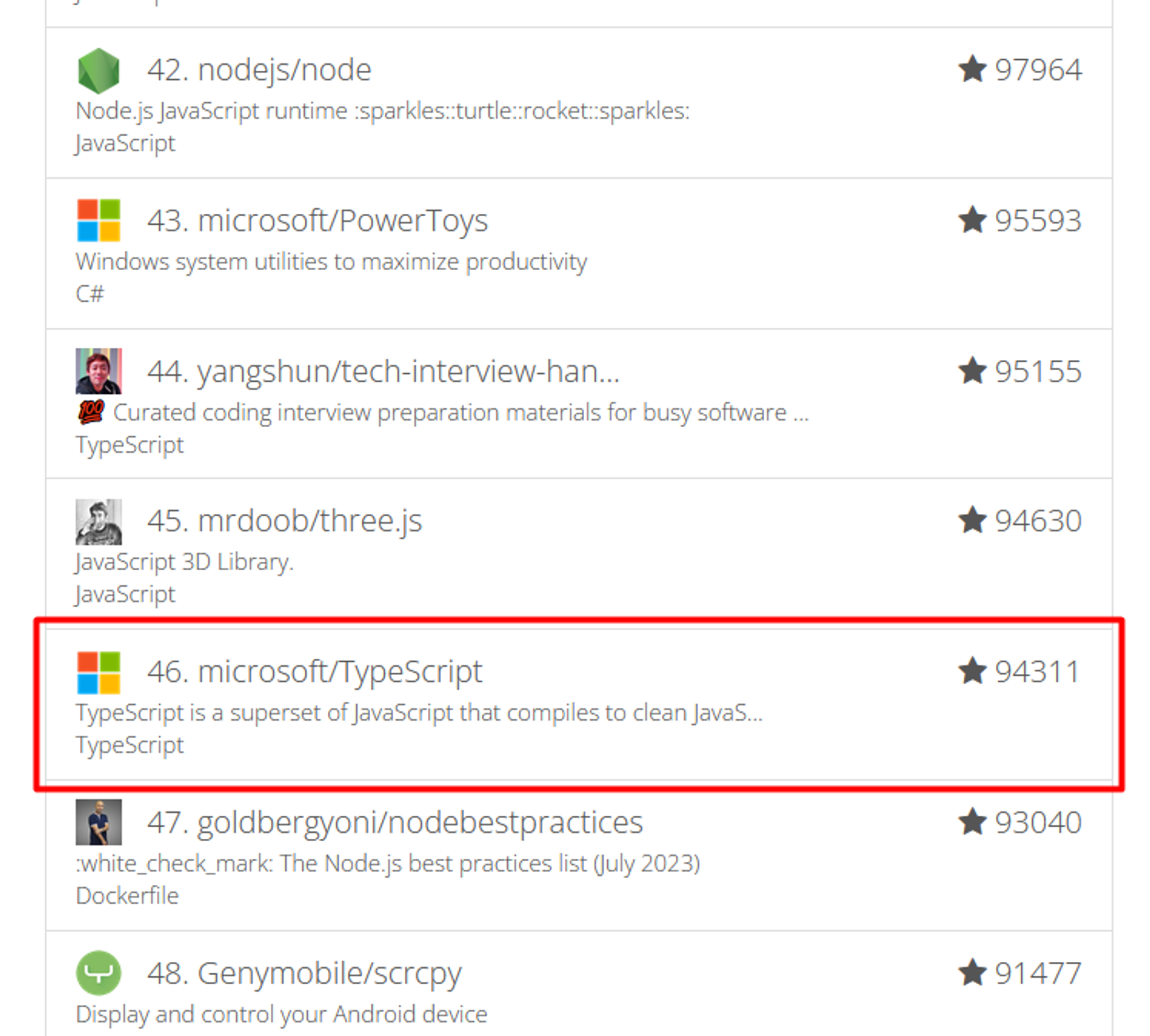
Zacznijmy od oficjalnego repozytorium na GitHub:

To repozytorium znajduje się w pierwszej 50-tce najpopularniejszych repozytoriów na świecie!

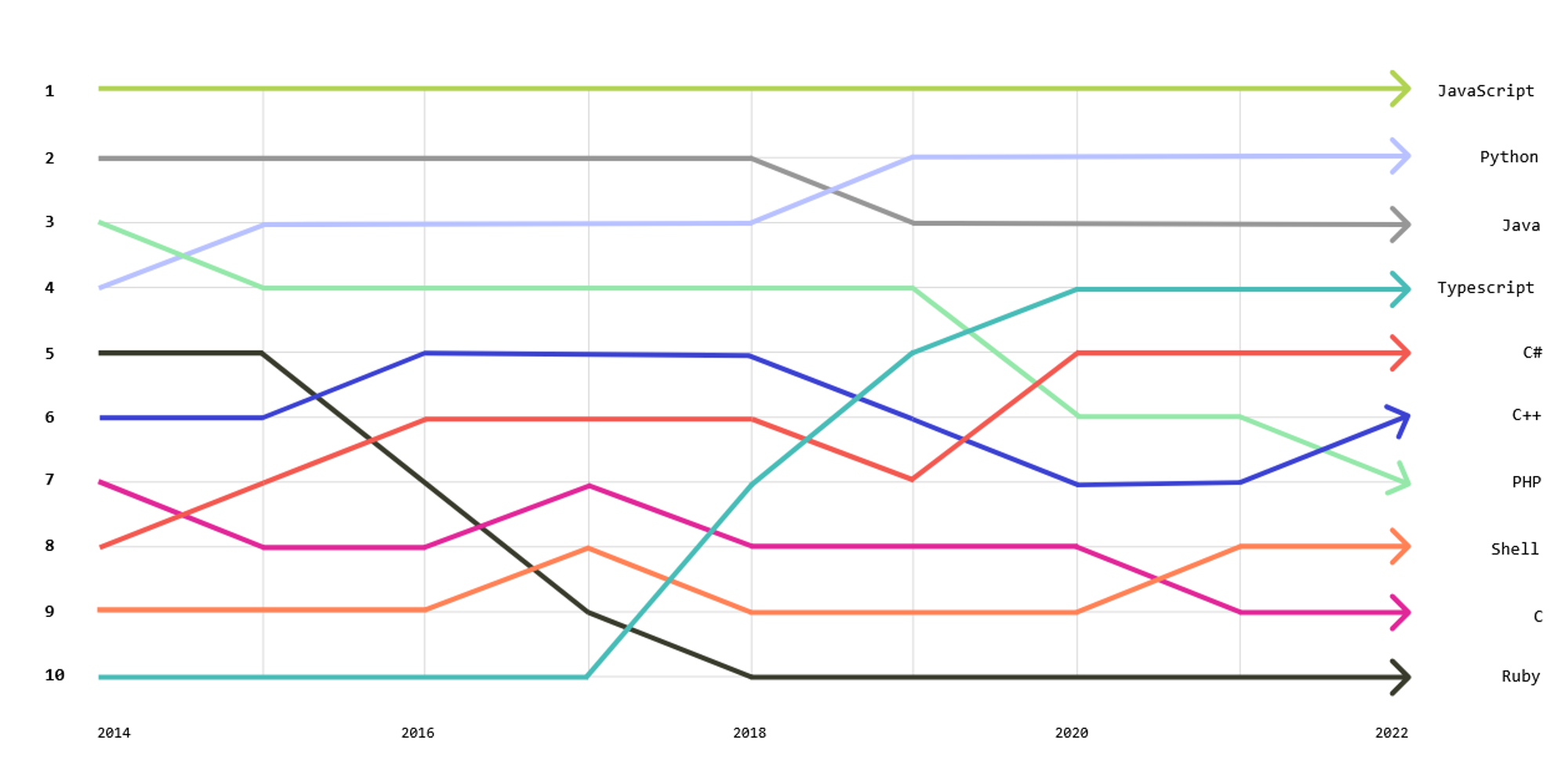
Popularność języków programowania wg. GitHub
Niedługo po wprowadzeniu TypeScript stał się jednym z najczęstszych wyborów do nowych projektów (powstał w 2014, dla porównania Python w 1994 czy Java w 1996).

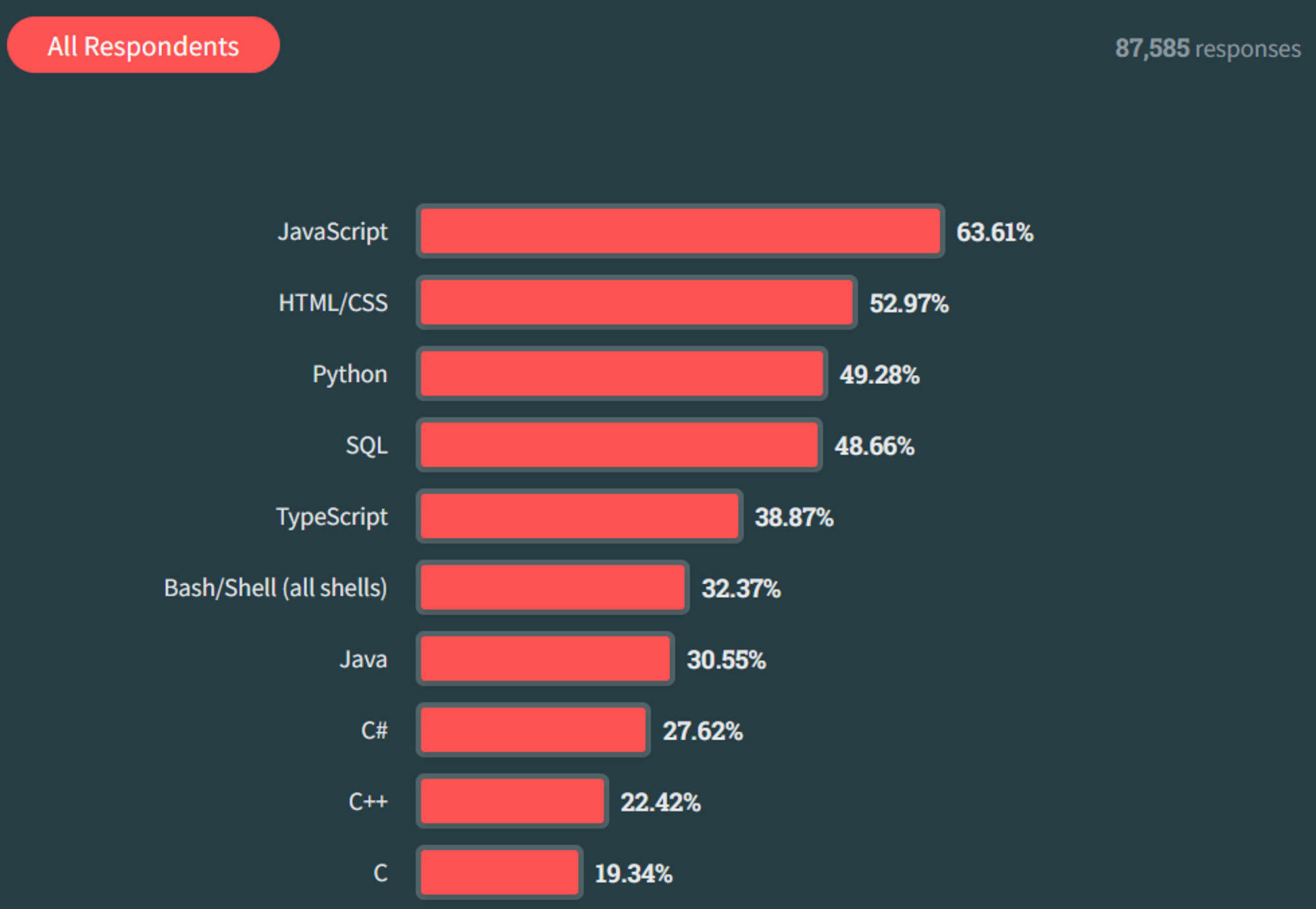
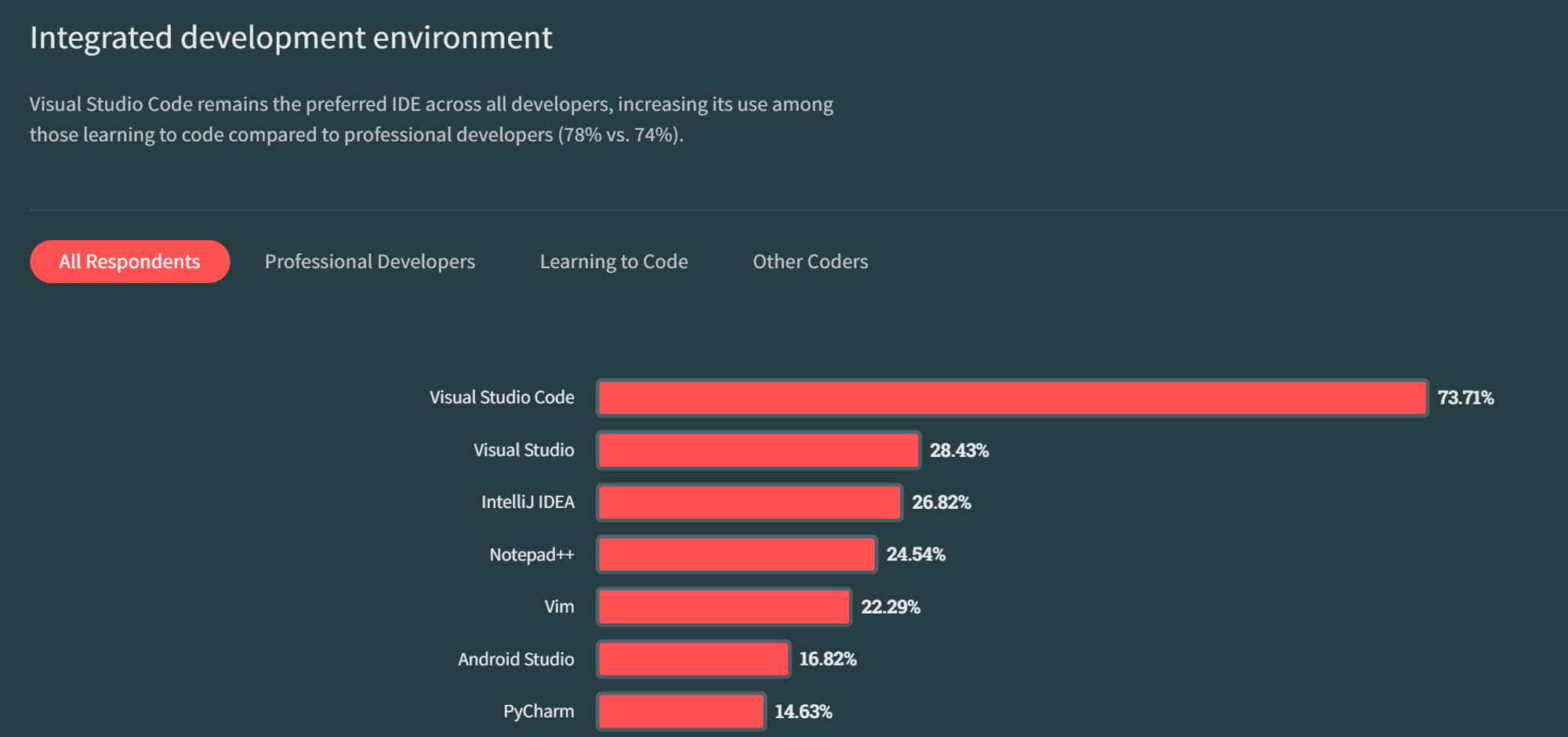
Popularność języków programowania wg. StackOverflow
Przyjrzyjmy się, jak wyglądają wyniki badań, które prowadzi StackOverflow:

Tutaj też obserwujemy olbrzymią popularność TypeScript.
🤖 Co to oznacza dla testera?
Język o tak dużej popularności będzie posiadał duże wsparcie społeczności, wiele narzędzi i materiałów szkoleniowych w sieci. Bardzo duża popularność oznacza też wsparcie w przyszłości, co jest kluczowe w tworzeniu rozwiązań do automatyzacji i ich utrzymania.
Narzędzia
Frameworki do testów
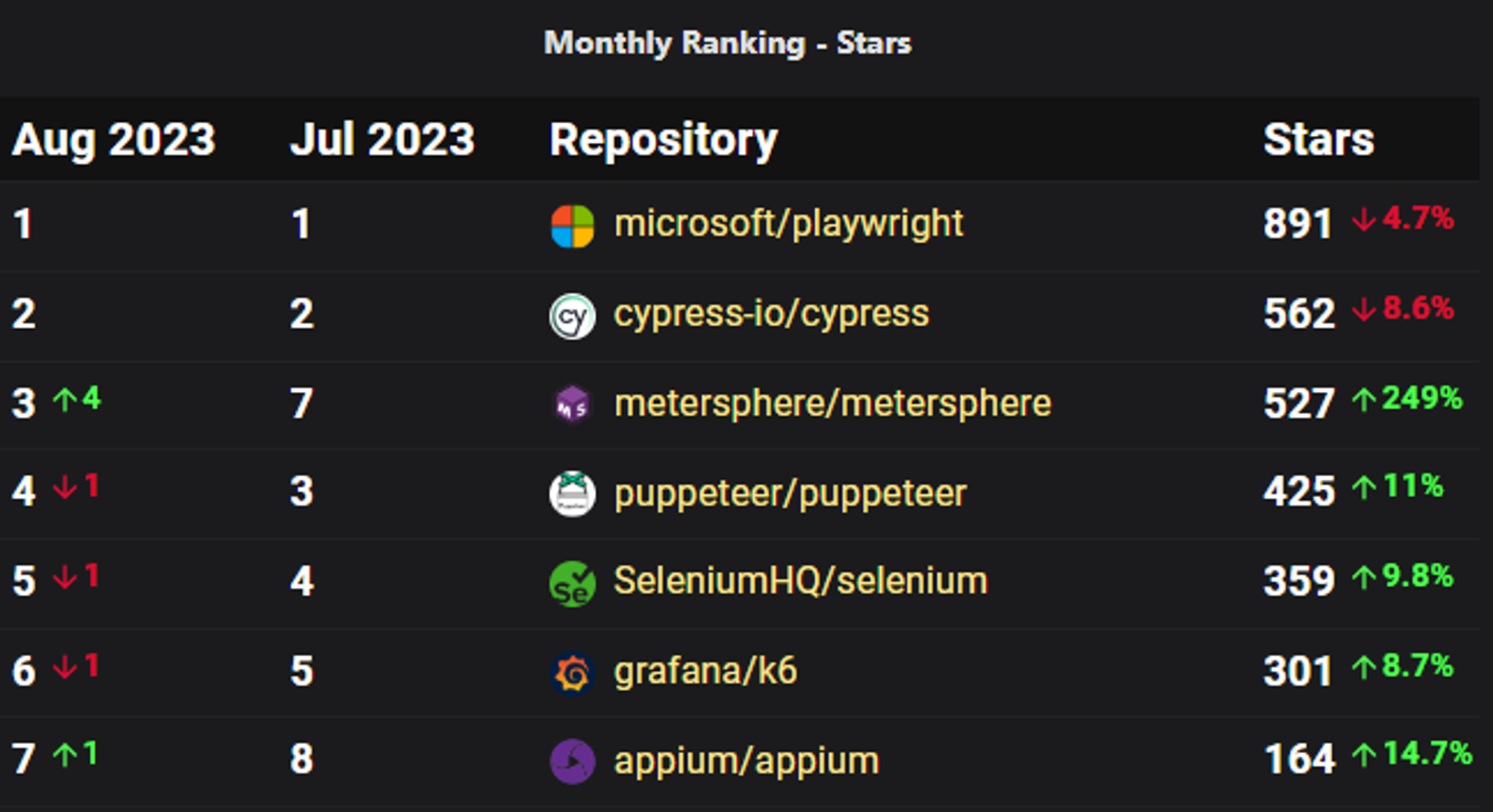
Obecnie na rynku testów automatycznych największą popularnością w nowych projektach, cieszą się narzędzia które bazują na JavaScript/TypeScript. Mowa tu o Cypress i Playwrigth czy Puppeteer.

Playwright jest dostępny dla różnych języków (Java, C#, Python, JavaScript, TypeScript - 🔗https://playwright.dev/docs/languages)
Dlaczego powinienem wybrać akurat TypeScript?
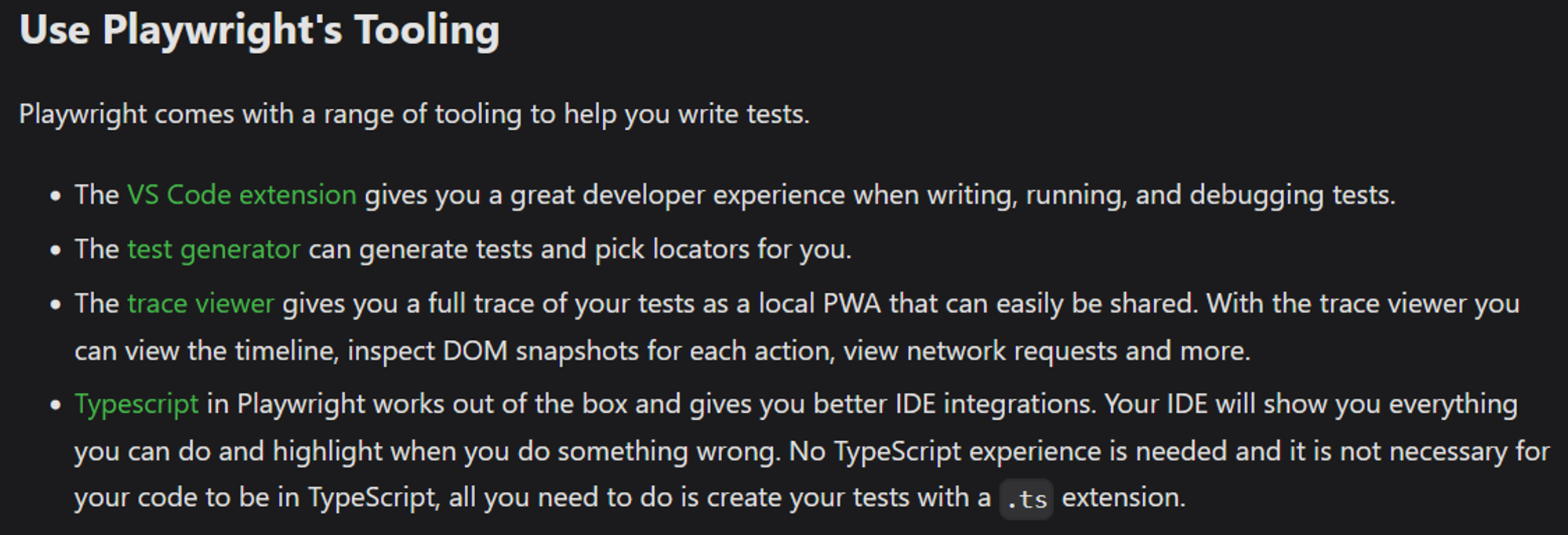
Sami twórcy frameworka Playwright sugerują TypeScript. Playwright jest domyślnie rozwijany dla języków JavaScript/TypeScript, w nich posiada najwięcej funkcji i tam pojawiają się wszelkie usprawnienia jako pierwsze.

Pisaliśmy o tym więcej w poście: 🔗https://playwright.info/dlaczego-playwright-typescript
🤖 Co to oznacza dla testera?
Wybór TypeScript przez twórców wspomnianych narzędzi nie jest przypadkiem. Warto szukać w sieci informacji związanych z takimi decyzjami. Można takie argumenty rozważyć przy wyborze języka do automatyzacji testów.
Visual Studio Code

Jest to jedno z najpopularniejszych na świecie narzędzi (IDE) do rozwijania kodu.

VSCode doskonale integruje się i wspiera TypeScript.
Nie bez znaczenia jest fakt, że powstaje w bardzo podobnym modelu jak TypeScript i możemy mieć realny wpływ na rozwój tego narzędzia. W jaki sposób? Zgłaszając błędy, usprawnienia i wystawiając Pull Requesty do głównego repozytorium😉
🤖 Co to oznacza dla testera?
Wybór VSCode do nowoczesnej automatyzacji z TypeScript to doskonale połączenie. Biorąc pod uwagę darmowy dostęp, liczbę pluginów i wsparcie globalnej społeczności jest to idealny stos do rozpoczęcia i rozwijania projektu.
Przykładem może być Playwright Test for VSCode (🔗https://marketplace.visualstudio.com/items?itemName=ms-playwright.playwright) - wtyczka wspierająca uruchamianie, debugowanie i nagrywanie testów w VSCode. Wspomniana wtyczka, VSCode i Playwright w TypeScript dają prawdziwą maszynę do automatów 😃

✅ Zalety TypeScript
✅ Silne typowanie
TypeScript powstał jako odpowiedź na brak restrykcji w języku JavaScript. Dzięki TypeScript możemy pisać bezpieczny kod oparty o sprawdzone struktury dobrze znane z języków Java czy C#.
Jednocześnie możemy korzystać z zalet elastyczności JavaScript.
🤖 Co to oznacza dla testera?
W automatyzacji tworzymy np. modele naszych danych i możemy być pewni, że dane funkcje będą wykorzystywać tylko zadaną strukturę. Minimalizujemy przez to ilość błędów a kod zyskuje na niezawodności.
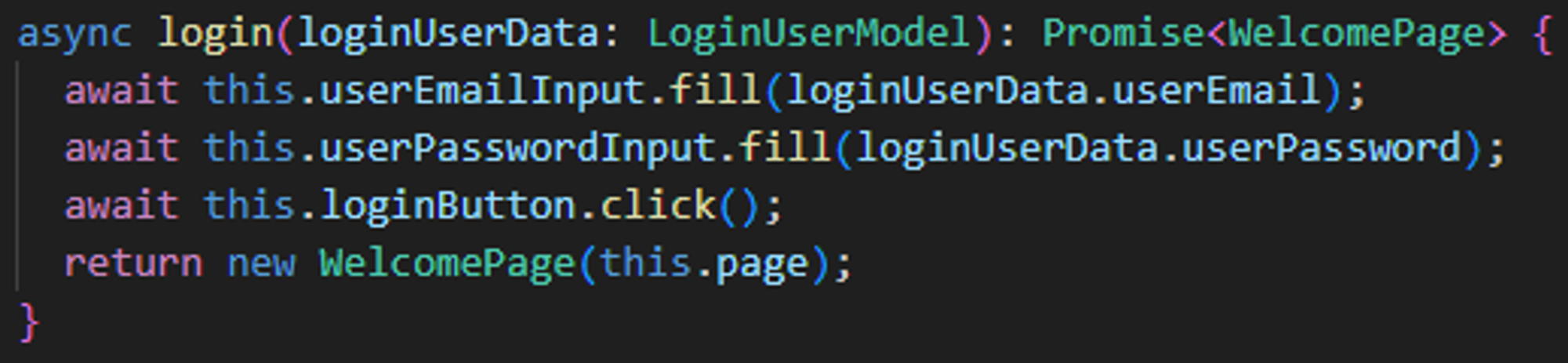
Przykład kodu z zastosowaniem interfejsów i reguł związanych ze zwracanymi typami w frameworku do testów automatycznych:

✅ Wykorzystanie globalnej dominacji JavaScript
JavaScript to potężna społeczność, najpopularniejszy język na świecie wg GitHub czy StackOverflow. TypeScript to ewolucja języka JavaScript. W uproszczeniu - TypeScript jest rozszerzeniem języka JavaScript, do którego dodaje wiele nowych funkcji (typy, interfejsy, enumy etc.).

Dlatego w TypeScript możemy wykorzystać olbrzymią liczbę bibliotek i narzędzi napisanych w języku JavaScript.
🤖 Co to oznacza dla testera?
W automatyzacji często potrzebujemy dodatkowych narzędzi np. do czytania/zapisu plików czy też rozszerzeń do frameworków. Możemy korzystać ze wspaniałej liczby stworzonych rozwiązań i elastycznie integrować je w naszych projektach do automatyzacji testów.
✅ TypeScript to pierwszy wybór do nowych projektów front-end, a także back-end
TypeScript to już standard przy tworzeniu wydajnego front-endu i główny język najpopularniejszych na świecie frameworków do front-end. Często też jest wykorzystywany do aplikacji back-endowych, szczególnie opartych o narzędzie Node.js.
🤖 Co to oznacza dla testera?
W świecie automatyzacji często testujemy na wielu warstwach, zarówno GUI jak i API. Posiadając dobrą znajomość TypeScript możemy rozmawiać językiem deweloperów. Dzięki temu:
- cały zespół może wesprzeć testerów w pisaniu testów automatycznych
- można wspólnie rozwijać kod testów i aplikacji współdzieląc dobre praktyki i standardy
- możemy używać współdzielonego kodu do uruchamiania testów w środowisku Ciągłej Integracji (CI/CD)
- możemy zwiększyć poznanie działania nowoczesnego front-endu i jego elementów
❌ Wyzwania w języku TypeScript
TypeScript nie jest idealnym językiem. W trakcie jego nauki i podczas jego wykorzystania natkniemy się na kilka wyzwań.
❌ TypeScript wymaga nauki
Aby wejść do świata TypeScript należy zainwestować w kompetencje. Niezbędne może okazać się poznanie fundamentów JavaScript, aby spokojnie zaznajomić się z filozofią TypeScript.
Podstawowe kompetencje z JavaScript w ekosystemie nowoczesnych testów (szczególnie GUI) to wręcz standard. Inwestycja w naukę JS, jeśli chodzi o testy automatyczne front-end (w Selenium nie raz musimy wstrzykiwać kod JavaScript) to konieczność. TypeScript jest potem miłym dodatkiem.
Wiemy jak trudno wybrać materiały do nauki danego języka. JS i TS to potężne narzędzia i trzeba świadomie dobierać jakie obszary tych języków poznać, aby skutecznie wykorzystać je w automatyzacji testów. Dlatego przygotowaliśmy dedykowane rozwiązania związane z nauką JavaScript i TypeScript dla testerów dostępne między innymi w Programie Automatyzacji z Playwright.

🤖 Co to oznacza dla testera?
Aby poznać TypeScript trzeba dobrze opracować plan nauki związany z brakującymi kompetencjami (JavaScript) i obszarami do poznania w TypeScript względem potrzeb związanych z automatyzacją testów.
❌ Trudność w debugowaniu
Asynchroniczna natura JS/TS nie jest łatwa do zrozumienia. Debugowanie może także stanowić wyzwanie i wymaga pewnego przyzwyczajenia do specyficznych obiektów, z którymi się zetkniemy.
Zdecydowanie lepiej wypadają tu języki synchroniczne jak Java czy Python.
Jednak asynchroniczność to także mega zaleta. Dzięki temu w automatyzacji testów możemy łatwo obsłużyć wiele aspektów na raz, np.:
- jednoczesne sprawdzenie danych na UI i nasłuchiwanie odpowiedzi z API
- wykonywanie testów na GUI i jednoczesne zbieranie danych z konsoli
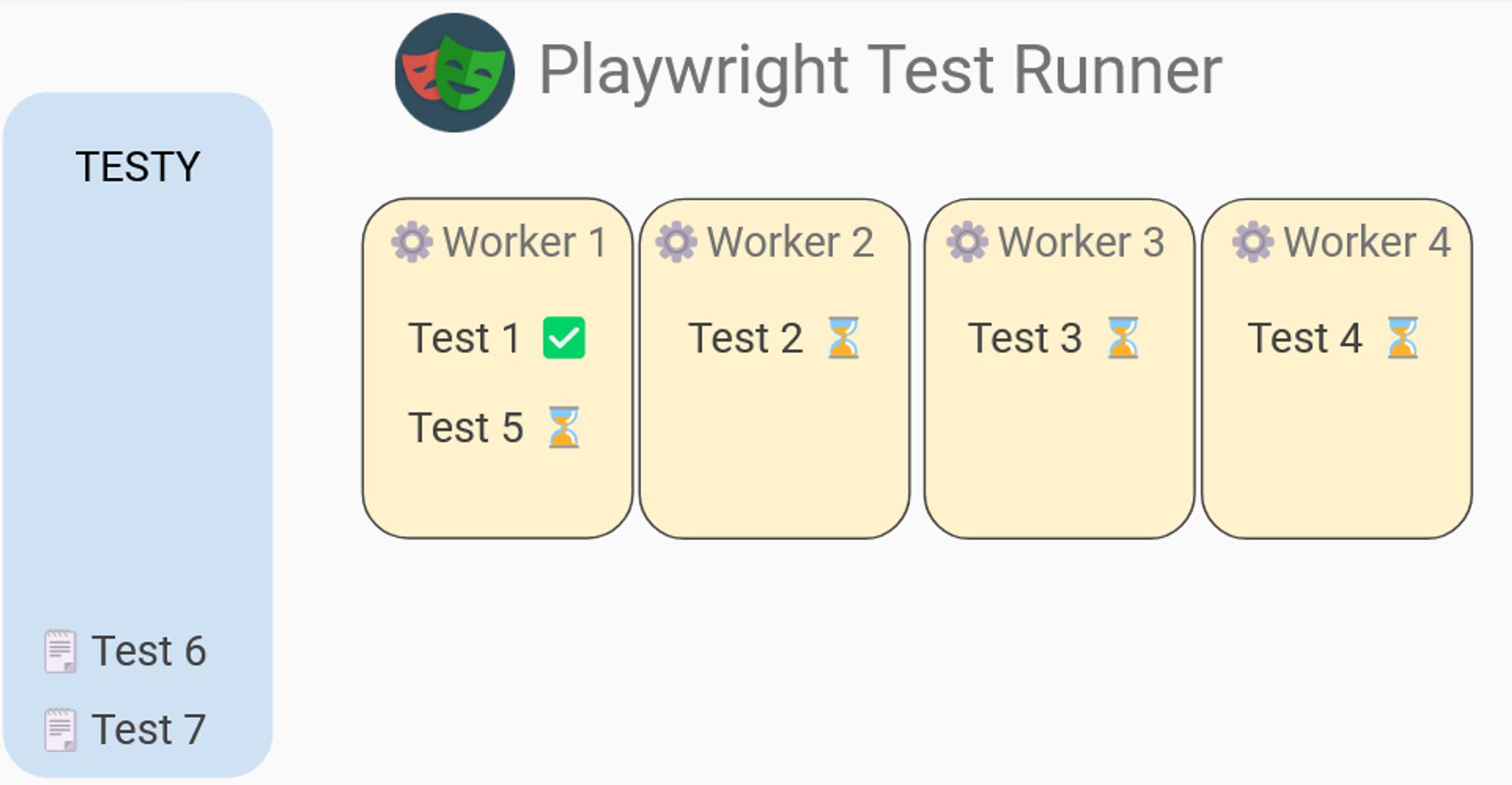
- czy uruchomić testy równolegle (bez żadnych dodatkowych narzędzi czy bibliotek!)😉

🤖 Co to oznacza dla testera?
Asynchroniczność to finalnie sprzymierzeniec w tworzeniu niezawodnego frameworka do testów automatycznych. Aby ją opanować należy przeznaczyć czas na zrozumienie działania asynchronicznego kodu oraz sposobów debugowania testów w takim środowisku.
❌ Uzależnienie się od ekosystemu jednego dostawcy
Obecnie TypeScript, VSCode i Playwright są rozwijane przez Microsoft. Mimo iż są one dostępne za darmo, to obawy może budzić przywiązanie do jednego dostawcy i presję na wykorzystanie jego usług (np. chmury Azure czy subskrypcji GitHub).

Mamy świadomość takiej sytuacji i trzeba się liczyć z ewentualnymi zmianami w przyszłości związanymi z TypeScript oraz powiązanymi narzędziami.
Warto także wspomnieć, że oficjalne stanowisko Microsoft jest takie, że te narzędzia mają pozostać otwarte i bezpłatne.
Jak zacząć z TypeScript?
Aby skutecznie uczyć się TypeScript warto najpierw poznać podstawy JavaScript.

W przypadku testerów sprawa jest o tyle skomplikowana, że bardzo łatwo wpaść na materiały, które kierują typowo do rozwoju w kierunku nauki tworzenia front-end lub back-end. O ile ta wiedza jest ciekawa, to nie będzie aż tak bardzo przydatna przy nauce automatyzacji testów czy samego TypeScript.
Sugerujemy wybór najpopularniejszych kursów dla testerów, w których jest uwzględniona nauka JavaScript. Dzięki temu, tester może uniknąć wielu godzin spędzonych nad mało przydatnymi materiałami. Oczywiście istnieje wiele materiałów w sieci, ale należy ostrożnie dobierać treści jakie chcemy przyswoić.
Możesz zapoznać się z agendą naszego kursu o JavaScript i przystąpić do jednego z Programów w ramach których jest on oferowany😉
Cały kurs znajdziesz pod adresem: 🔗https://jaktestowac.pl/js
Jeśli nie masz możliwości, aby przystąpić do Programu, możesz spróbować samodzielnie douczyć się wymienionych konceptów.
Podobna droga czeka testera przy TypeScript. Tutaj możemy polecić dokumentację Microsoft: 🔗https://learn.microsoft.com/en-us/training/paths/build-javascript-applications-typescript/
Tu też stworzyliśmy dedykowane dla testerów materiały, gdyż wiemy czego wymagamy od nich w ramach lekcji związanych z automatyzacją.
Cały kurs znajdziesz pod adresem: 🔗https://jaktestowac.pl/ts
I tak samo jak przy JavaScript, jeśli nie masz możliwości przystąpienia - sprawdź agendę i odszukaj samodzielnie kursy lub materiały z tych tematów.
Na koniec, najważniejsza jest praktyka😉
Czyli dla testera to zaprojektowanie i budowa pełnego frameworka do testów automatycznych w oparciu o TypeScript. Jeśli nie wiesz jak zacząć z takim tematem, to wystartujesz z naszym darmowym kursem na YouTube Praktyczne wprowadzenie do testów automatycznych z Playwright.
Podsumowanie
Naszym zdaniem nie ma języka idealnego, który spełniłby wszystkie potrzeby i przypadki użycia. Przy nauce danego języka musisz uwzględnić potrzeby swoje oraz projektu.
Uważamy, że warto zainwestować w naukę TypeScript. Dla testera to zdecydowanie furtka do testowania w nowoczesnych ekosystemach. Doświadczenie z TypeScript otwiera nowe możliwości i zwiększy atrakcyjność na wymagającym rynku IT 😉
Tutaj szczególną uwagę należy poświęcić najczęściej wybieranemu narzędziu w nowych projektach do testów automatycznych. Playwright otwarcie wspiera i rekomenduje TypeScript oraz w tym języku jest najczęściej wykorzystywany. Oznacza to, że z dużą dozą prawdopodobieństwa, zapotrzebowanie na wykwalifikowanych w TypeScript testerów będzie sukcesywnie rosnąć.

Bonus
Czy ktoś rezygnuje świadomie z używania TypeScript? Oczywiście są takie przypadki i jeśli chcesz poczytać o tym co myśli społeczność rozwijająca oprogramowanie możesz zagłębić się te ten bardzo ciekawy wątek: https://github.com/hotwired/turbo/pull/971